Умный дом
Короче, нет вообще ничего полезного в умном доме, кроме автоматического открывания и закрывания штор, и включения освещения.
Короче, нет вообще ничего полезного в умном доме, кроме автоматического открывания и закрывания штор, и включения освещения.
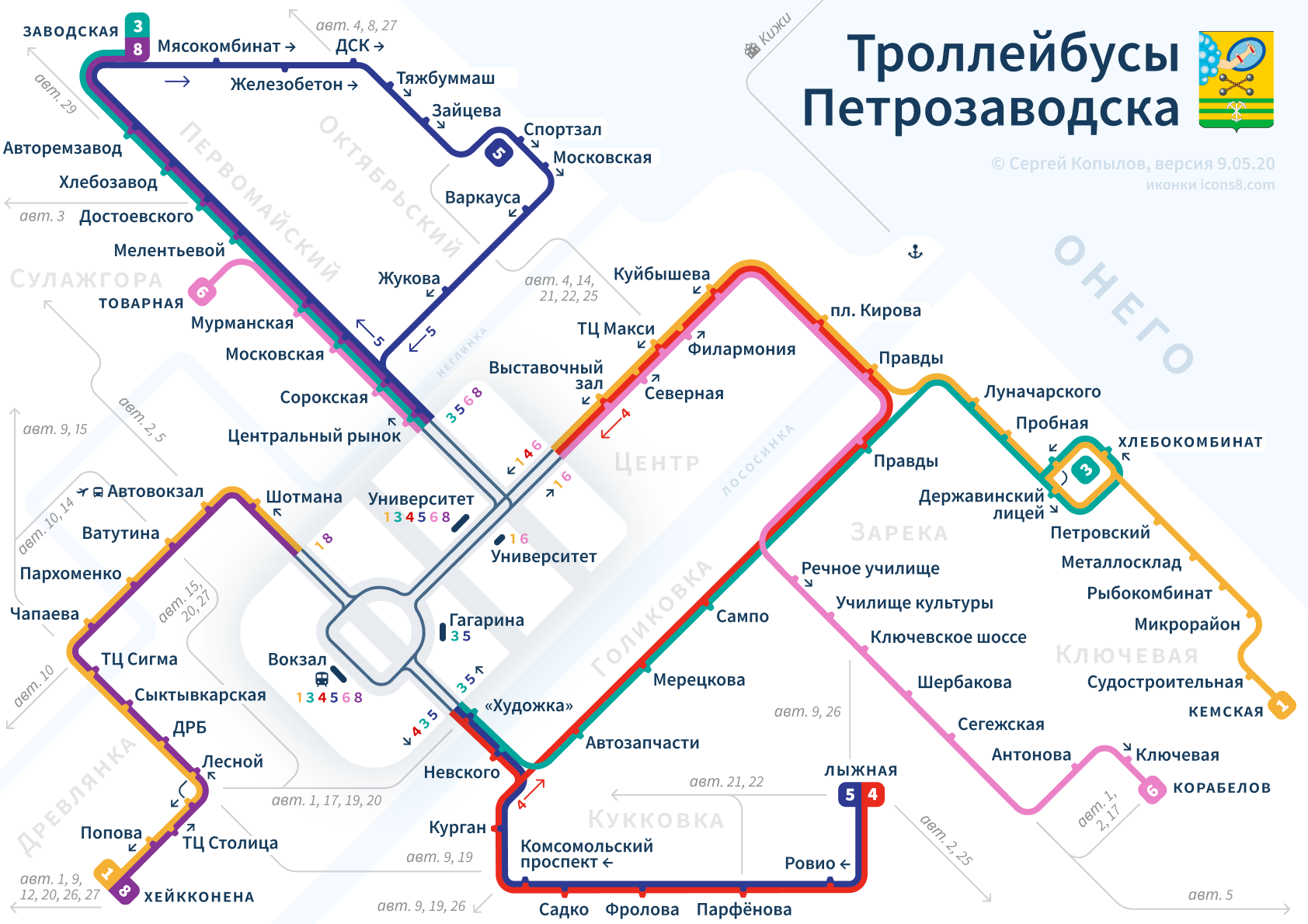
О том, что получилось: Схема троллейбусов Петрозаводска.

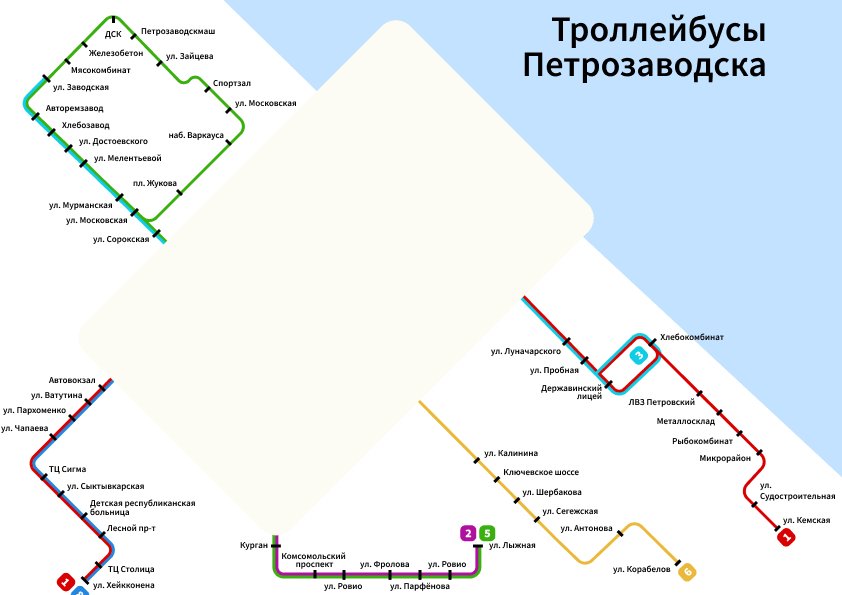
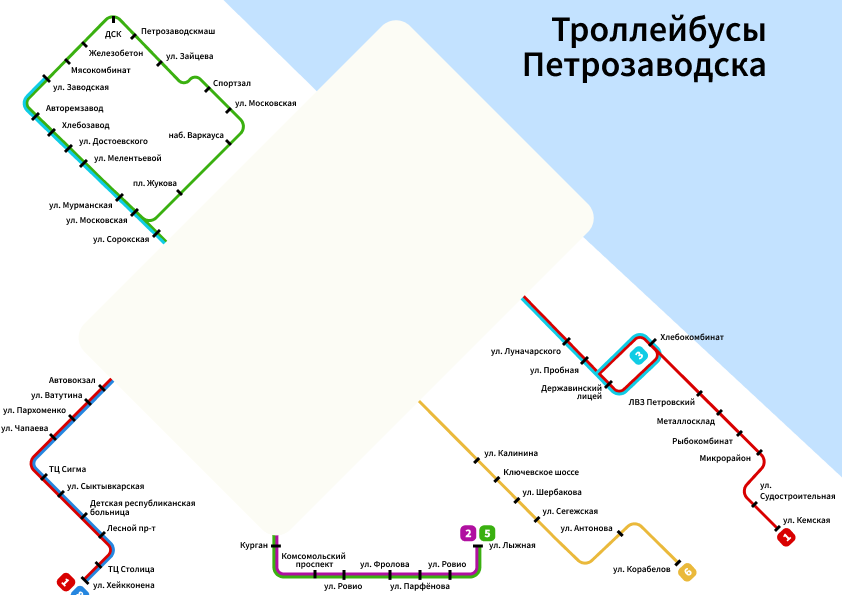
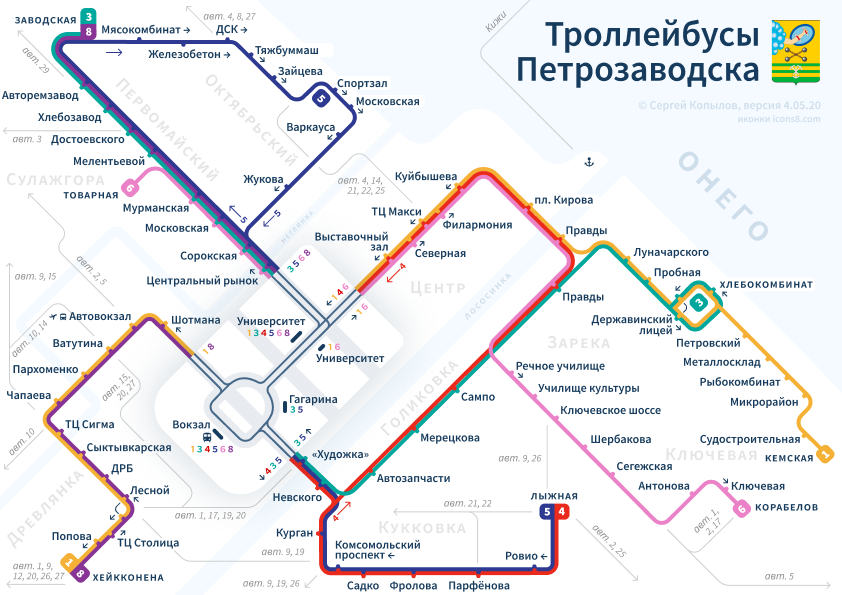
Года два назад я задумался о том, чтобы сделать хорошую схему троллейбусов Петрозаводска. К тому времени официальной схемой была следующая:

Она висела в троллейбусах и на остановках, но на ней не смогли решить даже базовые вопросы: подписать все остановки (пришлось делать легенду), сделать надписи достаточно крупными и объяснить, как же устроено движение в центре. Впрочем, свою главную задачу в виде рекламы 2ГИС она выполняла.
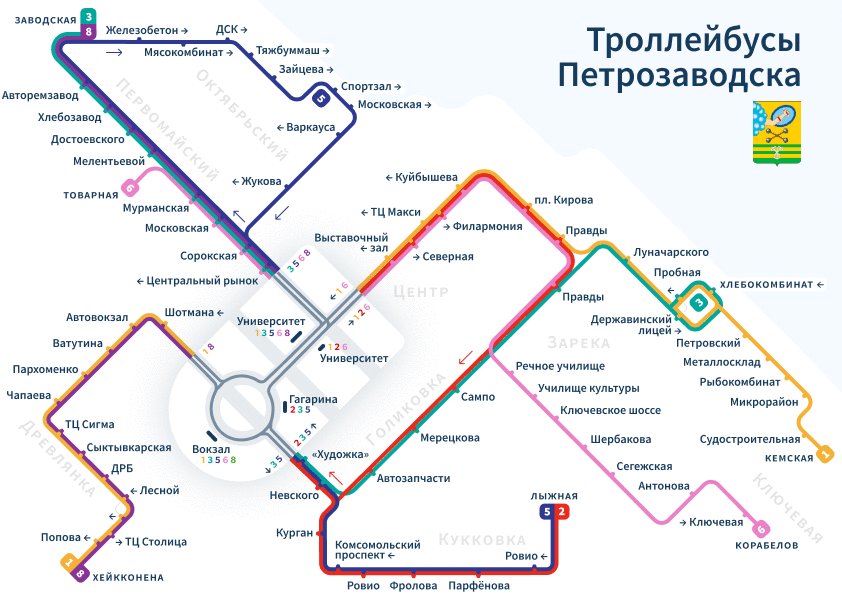
В моём детстве в троллейбусах висели примерно такие схемы:

Они куда более информативные и неплохо привязанные к географии, рассматривать их было интересно. Но вокруг линий было довольно много свободного места, а общий стиль схемы сложно было назвать красивым. Впрочем свободное место тоже выполняло свою функцию: на нём размещались рекламные блоки.
Я начал свою работу с чтения статей в интернете и знакомством с самыми разными транспортными схемами. Некоторые я даже расечататал и повесил на стену над диваном.

И вот в последние недели я взялся за реализацию.
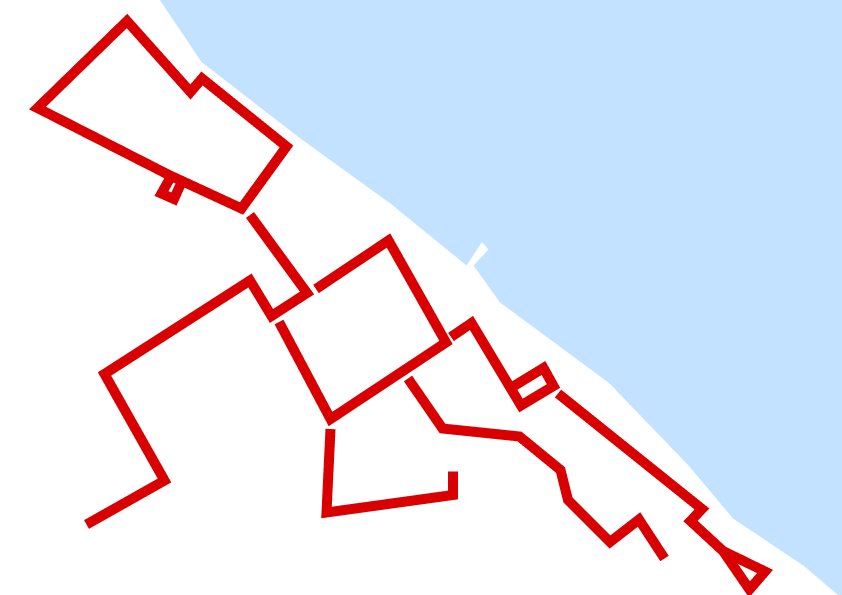
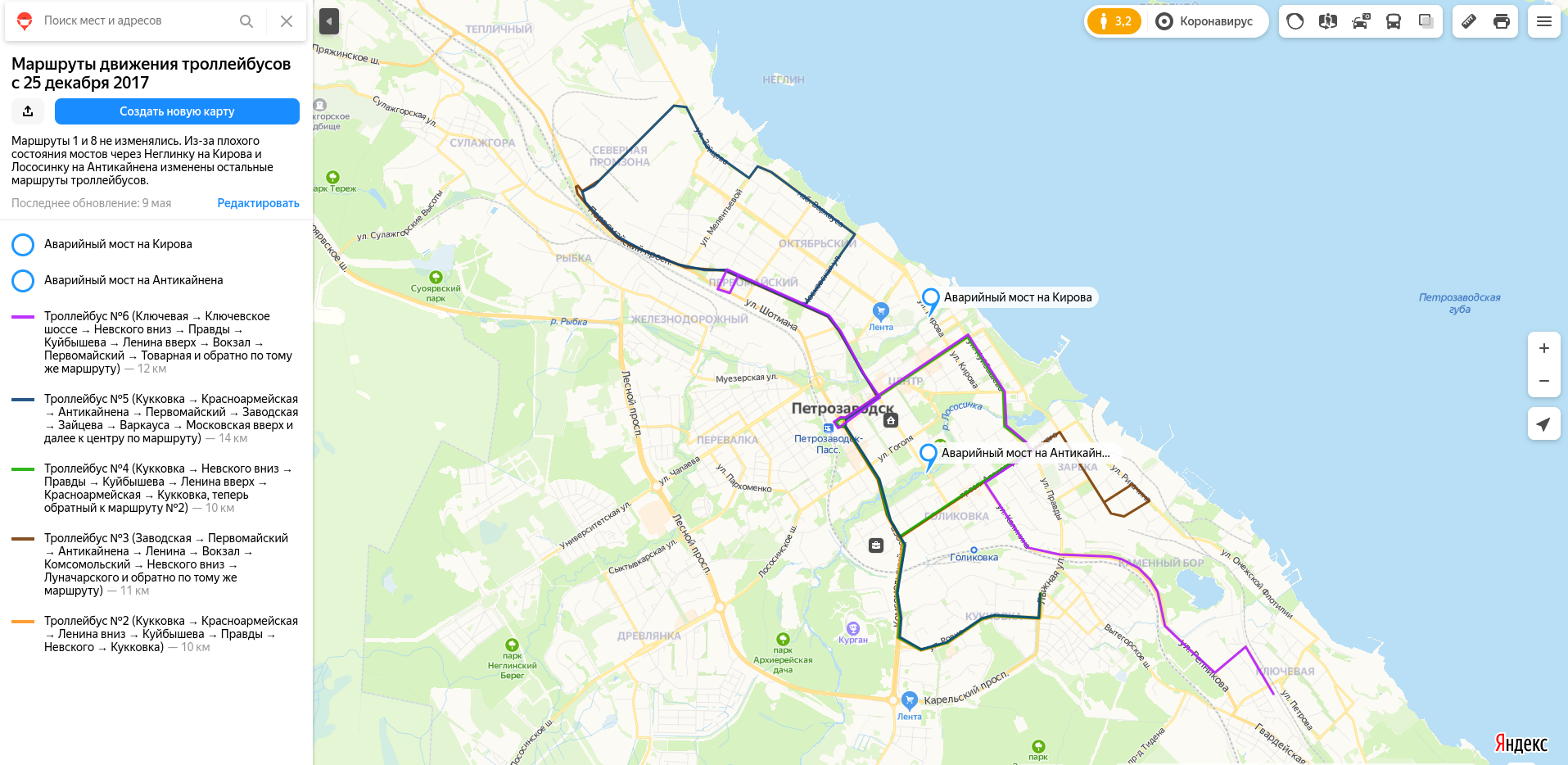
Для начала я обрисовал свою географичную схему троллейбусов, которую делал на яндекс-картах, после изменения машрутов несколько лет назад


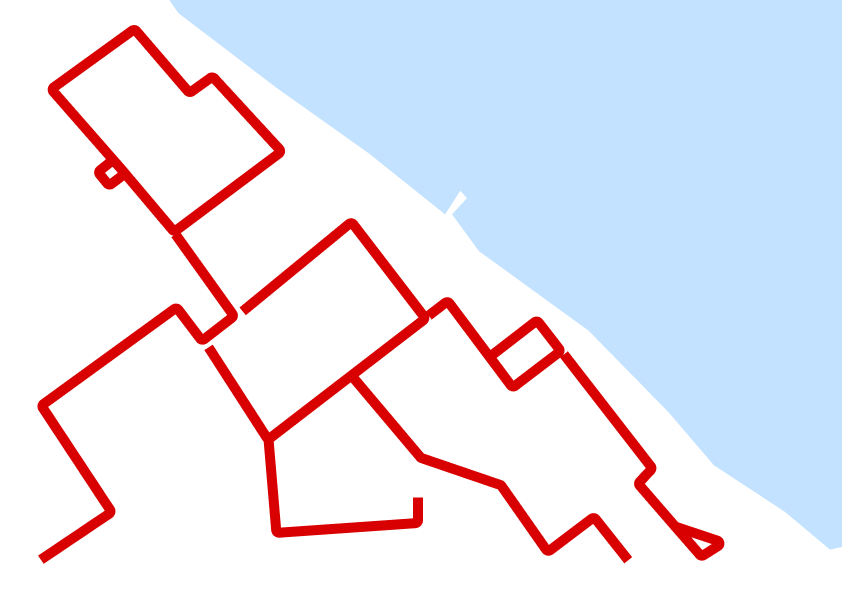
Я попробовал повернуть её так, как она располагалась на старых схемах, однако в таком формате заполнить пустые поля было бы проблематично, поэтому я вернул всё назад.

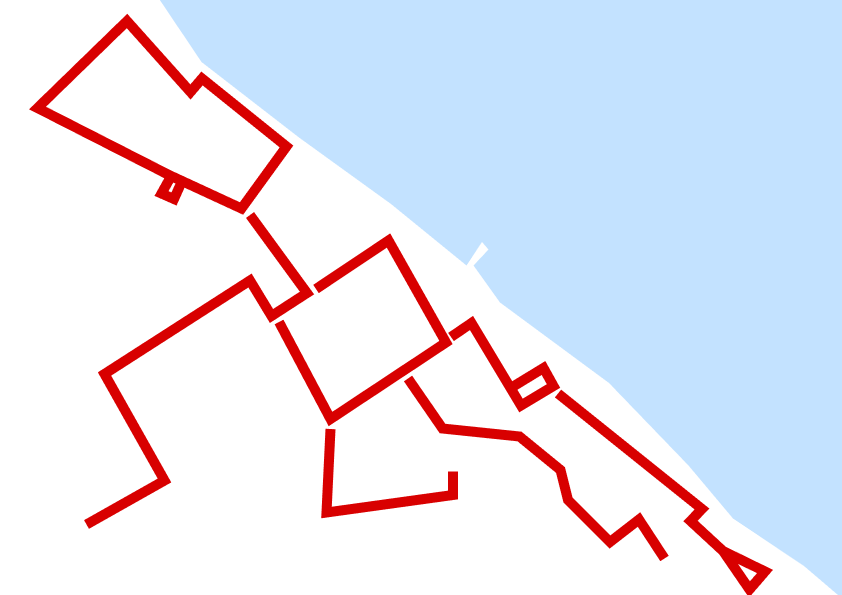
После этого, я упростил линий с учётом своего представления о том, где прямая, а где поворот, когда я еду на троллейбусе. То есть, я просто представил, как мне кажется, есть ли поворот там или там. Оказалось, что если поворот существенно меньше 90 градусов, то он таким и не воспринимается.

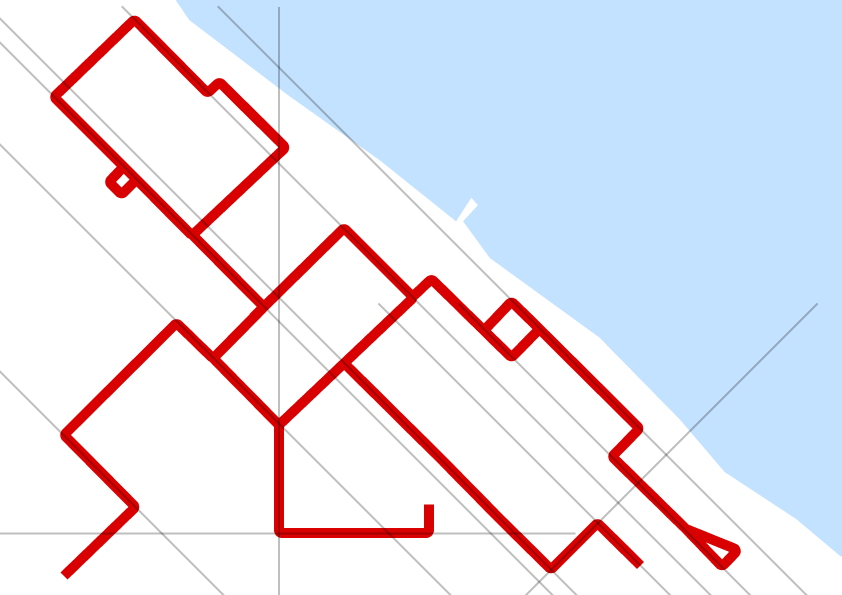
Потом я расположил линии по сетке: под углами в 90 и 45 градусов. Чем меньше разных вариаций углов на схеме, тем проще она воспринимается. Оказалось, что это не очень сложно, многие углы уже были похожими.

Пришла очередь подписей: они будут занимать больше всего пространства, поэтому стоит сначала разместить их и только потом отлисовывать сами маршруты троллейбусов. Кроме того, я понимал, что самая сложная ситуация с маршрутами в центре: они сходятся из районов и пересекаются на небольшом пяточке, на котором много остановок, и нужно догадаться, на какой остановке можно пересесть и на какой маршрут. Я выделил серым область, которую должен был занимать центр, и стал уменьшать расстояния между остановками на окраинах. Кроме того, это помогло мне вписать схему в формат, чтобы неиспользуемого места стало меньше.

Пришло время чертить линии. Я выбрал какие-то разные цвета, построил линии и расставил остановки чёрными чёрточками. Пока нет смысла делать их более красивыми важно прикинуть в целом. Центр я закрыл плашечкой, чтобы не думать о тех сложностях, которые меня ждут :)

Пришла пора центра. Самыми большими проблемами были повороты маршрутов, нужно сделать, чтобы они не накрадывались друг на друга и за ними было легко следить глазами. И, конечно, самая большая проблема — это круговое движение в районе вокзала. Там какие-то машруты идут сразу в несколько сторон, какие-то останавливаются на самом вокзале, а какие-то — напротив, а 6 маршрут так вообще делает круг там, когда идёт в одну сторону и когда идёт обратно.
Кроме того, я попробовал сделать надписи более крупным кеглем. Если они поместятся, то станут лучше читаться издалека. Часть надписей я попробовал сделать не чёрными, а менее контрастными, чтобы схема была более неформальной, не такой строгой.
Ещё меня беспокоило, что практически половину схемы занимает озеро и я попытался немного отодвинуть его и разместить там достопримечательности: набережную и старый город. Правда меня заботило, что других ориентиров нет и места для них тоже не много.

Пришло время прибраться, потому, что многие линии были не под правильными углами и просто разрывались посреди. Кроме того, я взял цвета маршрутов с одной из схем Ильи Бирмана, потому, что мои цвета были слишком простыми и контрастными.
И тут мне пришла в голову мысль о том, что не нужно пытаться нарисовать все маршруты у вокзала: можно просто увеличить масштаб ещё сильнее и нарисовать саму дорожную развязку. Я оставил это на потом.

Выбив больше места для области у вокзала, я стал заменять палочки на остановках пеньками, чтобы они не разрывали сами линии. В левом верхнем углу стало тесно и я несколько изменил углы маршрутов. Сверившись с картой, я понял, что это не слишком противоречит географии, там и вправду острый угол.
У вокзала же я нарисовал основные дорожные развязки, проверив, что гипотеза подходит, и можно линии упереть в эти развязки. Я убрал достопримечательности и несколько линий сдвинул так, чтобы озеро стало занимать меньше места.

Появилась первая версия центральной развязки. Хотя в ней и слишком много разных цветов и обозначений, пальцем можно проследить движение маршрутов от остановки к следующей.

Пришло время очередной приборки. Часть линий просто не помещалась в формат. Пеньки остановок были не везде. Ещё нужно было перепроверить, что остановки расставлены правильно, а остановки с односторонним движением пометить стрелочками. И, конечно, ещё немного перерисовать центр.

Добавим маршруты автобусов, которые везут в отдалённые районы. Это хорошо делать именно сейчас потому, что это второстепенная информация и если останутся какие-то географические неточности, не страшно. К тому же, с помощью автобусов мы сможем закрыть пустые пространства, главное — сделать их менее контрастными, чтобы они не спорили с основной схемой.

Теперь, когда на схеме отмечены все значимые вещи, можно нарисовать реки и немного подвинуть второстепенные штуки, чтобы всё стало более причёсанным. Пора вывесить схему на своей стенке в ВК, чтобы жители Петрозаводска смогли указать на ошибки, которых я не заметил.

По отзывам стало известно, что какие-то остановки я перепутал, какие-то автобусы давно не ходят, а где-то есть просто помарки. Исправим это, добавим маршруты автобусов в самом городе между районами, изменим форму реки. Осталось перерисовать центр, чтобы изгибы были менее ломанными, а круг у вокзала превратился в ту сложную фигуру, какой является в жизни. Ну и добавить линию в Кижи :)
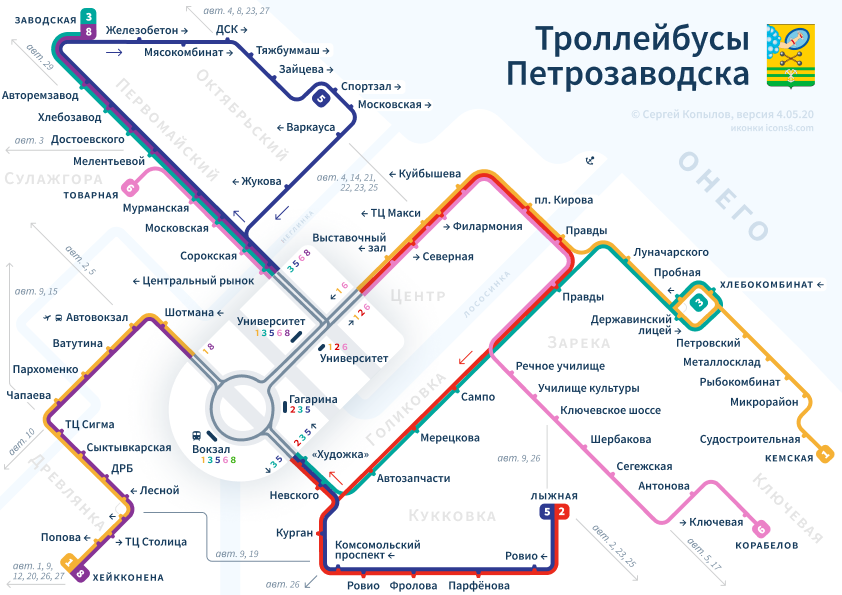
Пора выпускать.
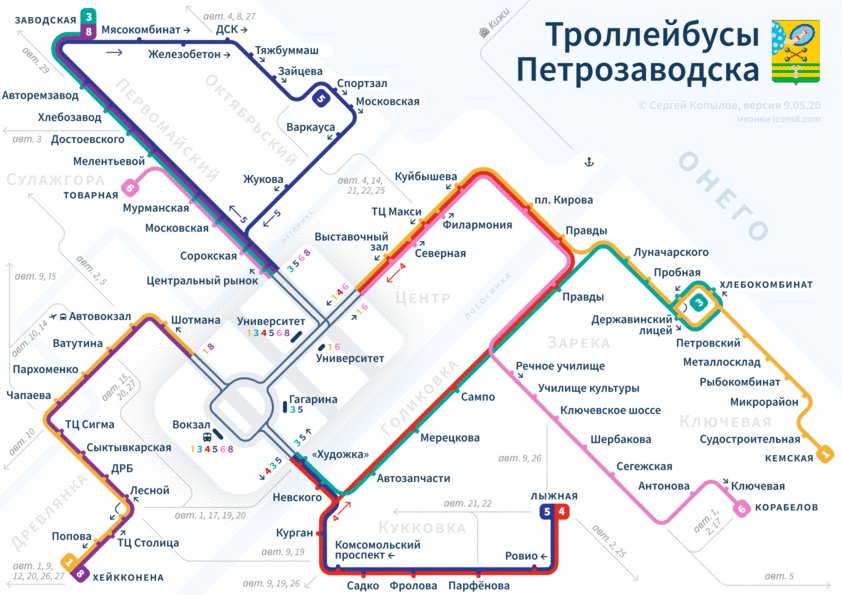
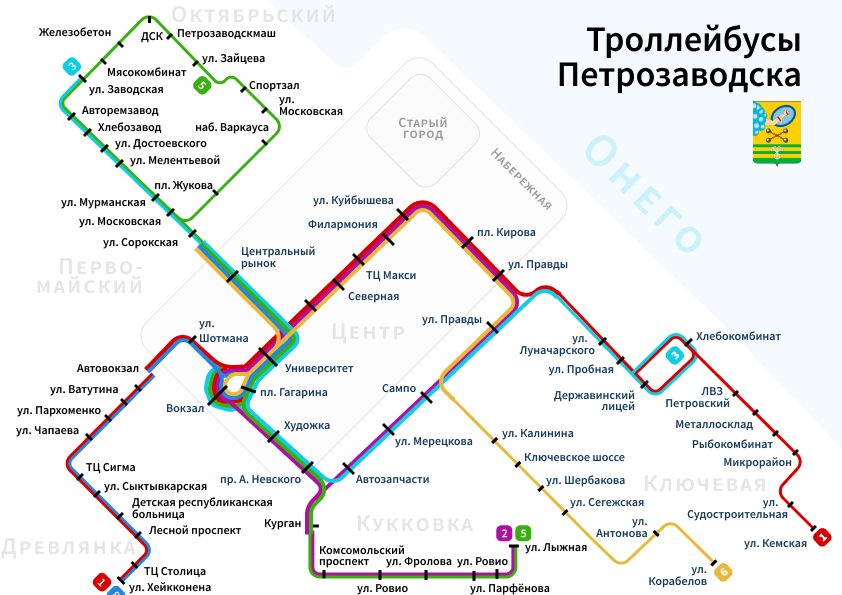
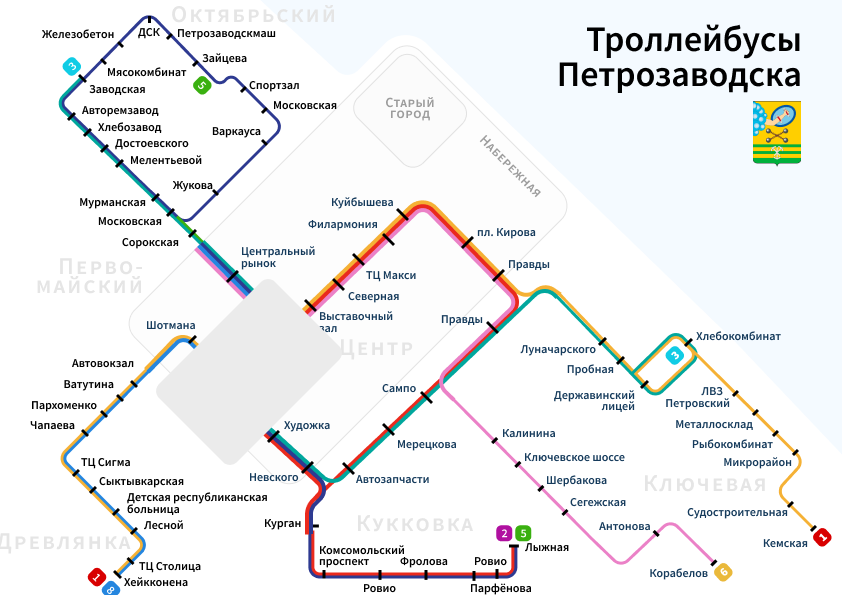
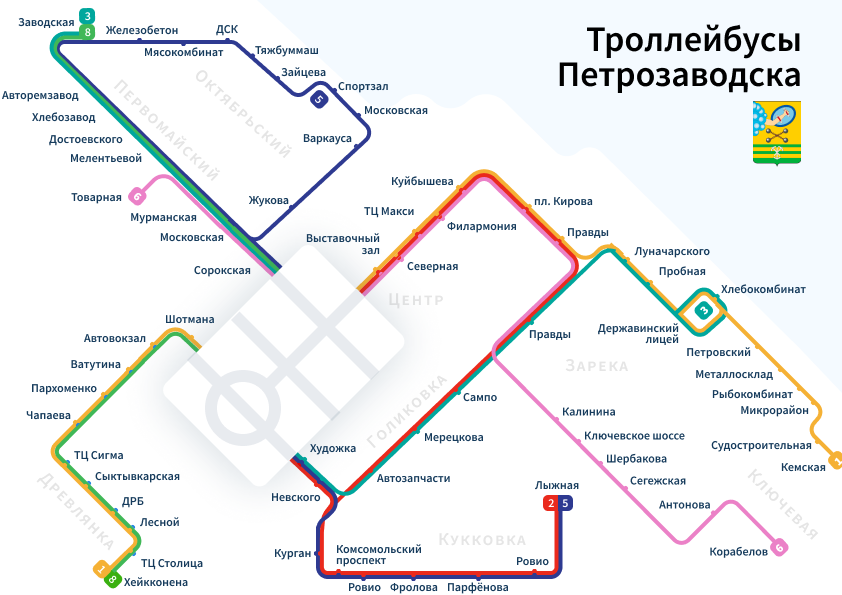
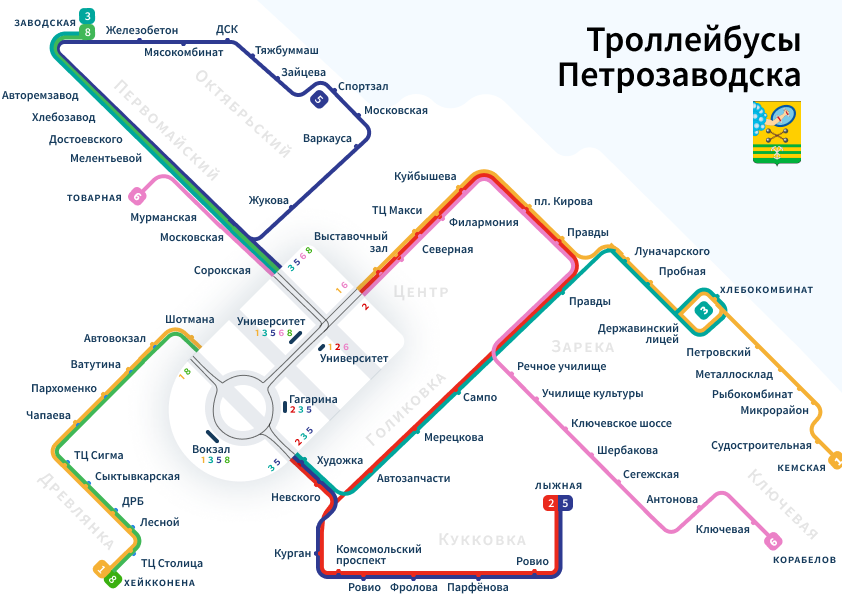
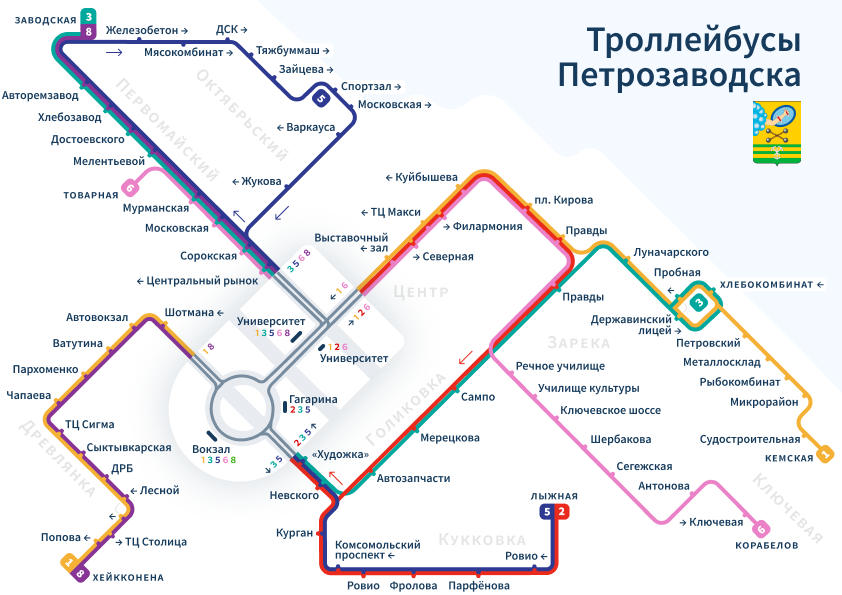
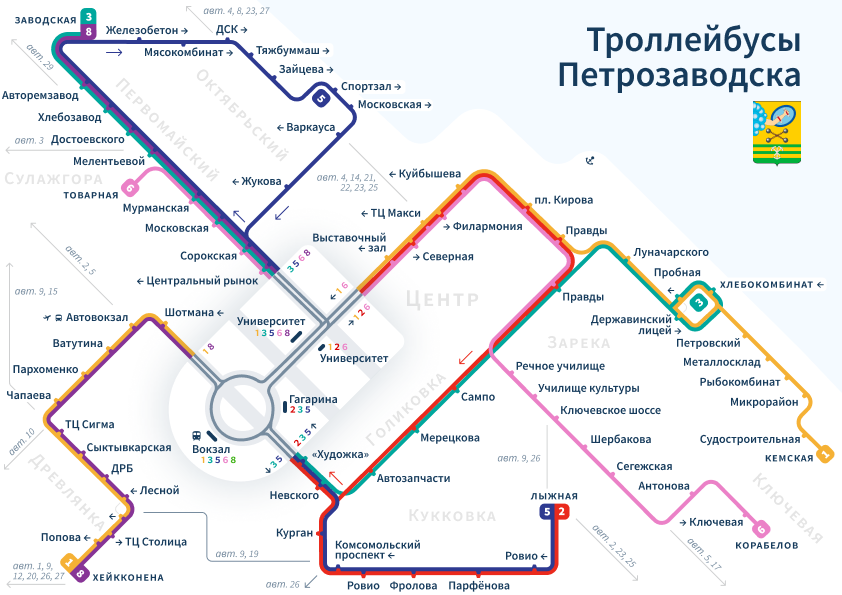
Я сделал схему троллейбусов Петрозаводска:

У неё есть несколько плюсов, по сравнению с существующими схемами:
Схема географична, но не слишком. Чтобы подробно показать центр, на схеме есть сразу три масштаба: самый крупный — это район вокзала, средний — центр и небольшой — остальные районы. На схеме ясно, что есть маршруты, которые уходят в районы, а в центре собираются они все.
Таким образом, расстояния не соблюдаются, однако схема не ведёт себя, как схема метро: все повороты, которые воспринимаются как повороты в поездке сохранены. Старожилы представляют, к примеру, поездку по Первомайскому проспекту (слева вверху схемы), как поедку по прямой, несмотря на то, что географически, там немало небольших изменений направления. Кроме того, это первая схема, где север примерно там, где и на самом деле.
Поэтому схема нужна в первую очередь тем, кто не очень хорошо представляет, как на общественном транспорте можно добраться до нужного района или остановки и может составить первое впечатление об этом. Тем, кто живёт в городе десятки лет схема и не нужна: они хорошо представляют её в голове, маршрутов-то не так и много.
Остановки, которые находятся в зоне видимости помечены одним пеньком, а те, которые чуть дальше — разными, с указанием направления движения.
Короче, Варламов топит за мангал в каждый двор, а я буду топить за турник и ровную площадку в каждый двор.
Серьёзно, для обывателя не нужно ни рукоходов, ни брусьев, ни лестниц, а достаточно одной загогулины и поверхностью под ней, чтобы отжиматься и всякое такое делать не пачкаясь.
Короче, вот такая штука, как у Лебедева, только с одним турником.

А ещё в подъезде нужно между 4 и 5 этажом турник на стене повесить на зимнее время.
P.S. За картинку спасибо Рите.
Часто люди пытаются сделать даже промежуточные работы и отчётами идеальными. Прорисовывают каждую деталь, делают аккуратно, запариваются о пикселях и так далее. Так не надо. А надо так, чтобы решало задачу.
На работе мы часто обмениваемся скриншотами, на которых помечено куда смотреть. Часто люди ставят специальные программы и следят за тем, чтобы их подчёркивание или выделение были ровненькими. А нужно так:

Притом так даже лучше, чем когда ровненько: ты сходу понимаешь, что выделение — часть скриншота, а не самого интерфейса.
Или, например, при работе над дизайн-проектом можно сначала сделать коллаж из мебели, а не 3D-визуализацию. Прикинуть, как будут сочетаться цвета и мебель по нему можно, исправить будет легко, а силы на визуализацию не будут потрачены.

Так что не только можно, а нужно делать меньше.
В нескольких больших проектах, в которых я участвовал, одним из первых разработанных компонентов интерфейса был «лоадер». Ну такая обычно круглая крутилка на весь экран, пока данные не загрузятся. Часто его делали отдельным слоем, затемняя или размазывая всё под лоадером.
Это, конечно, просто ужасный технический костыль, и в первую очередь потому, что пользователь не может взаимодействовать с программой пока идёт загрузка. Нет никакого способа передумать и нажать на другую ссылку, или просто открыть другие ссылки в новых вкладках.
Первое, что мы сделали — избавились от лоадера на всю страницу. Если какие-то части и не могут быть подгружены сразу, то нужно показывать лоадер на их месте, а не перекрывать всю страницу.
Когда мы взялись за новый проект мы отказались от лоадеров совсем. Потому, что они сам по себе — следствие плохой технической подготовки, плохого проектирования и проблема быстрой загрузки данных должна быть проблемой программиста, а не пользователя.
Долгое время у нас всё получалось, страницы загружались быстро. Для этого мы сделали что-то такое:
Со временем, когда документов и таблиц стало очень много, мы всё таки вернулись к лоадеру, только системному. Мы меняли курсор мыши на курсор с загрузкой, если загрузка идёт больше половины секунды. Это решение хорошо тем, что для него не нужно что-то серьёзное программировать отдельно, что оно будет естественным образом работать на любом ПК (мы разрабатывали только дескопные версии продуктов), но оно всё равно говорит только о том, что мы недостаточно хорошо решили задачу.
К примеру, можно было бы:
и наверняка ещё множество манипуляций, которые хорошо известны ребятам из ВК или Ютьюба, у которых есть по-настоящему много данных и много пользователей
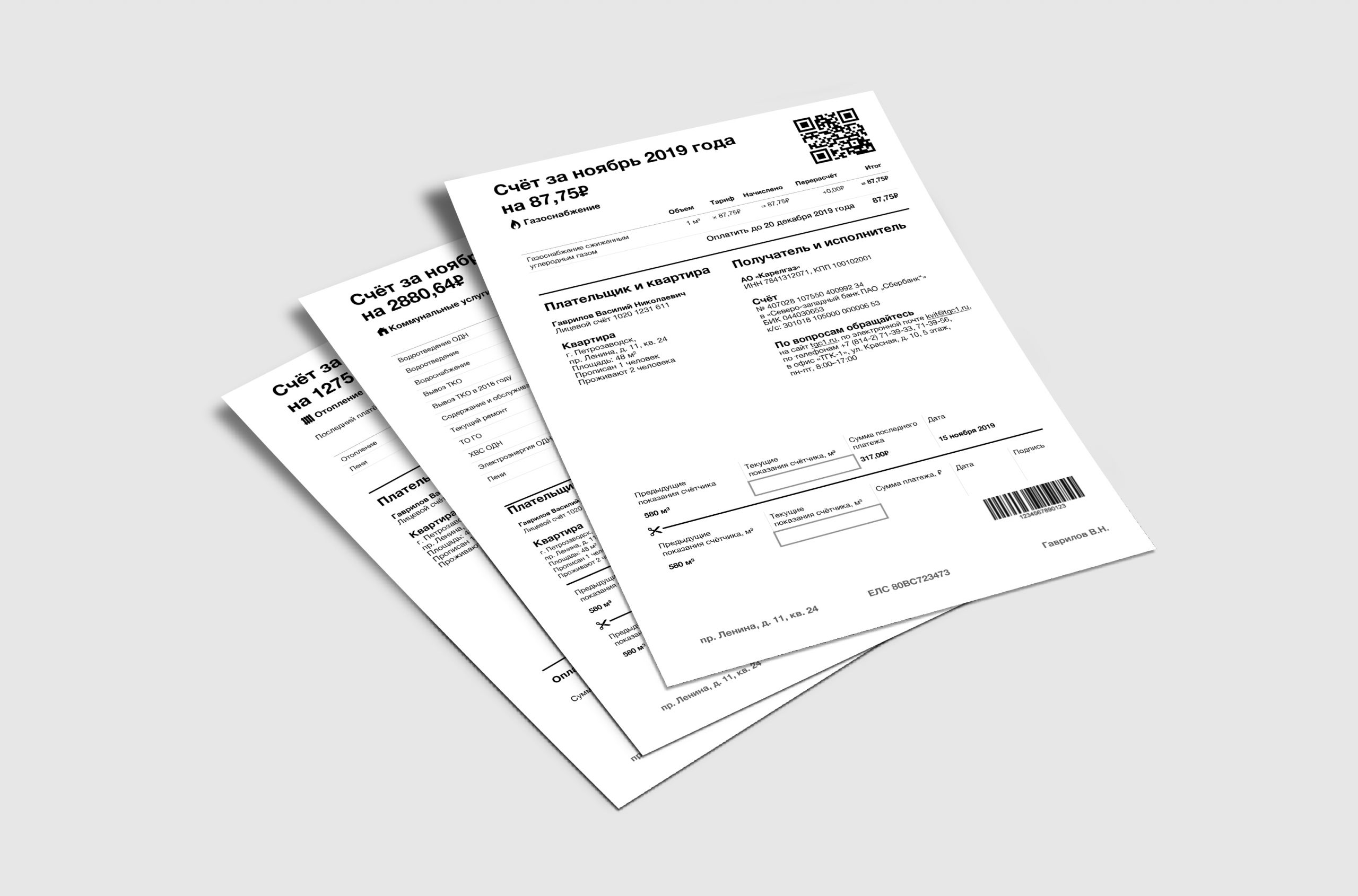
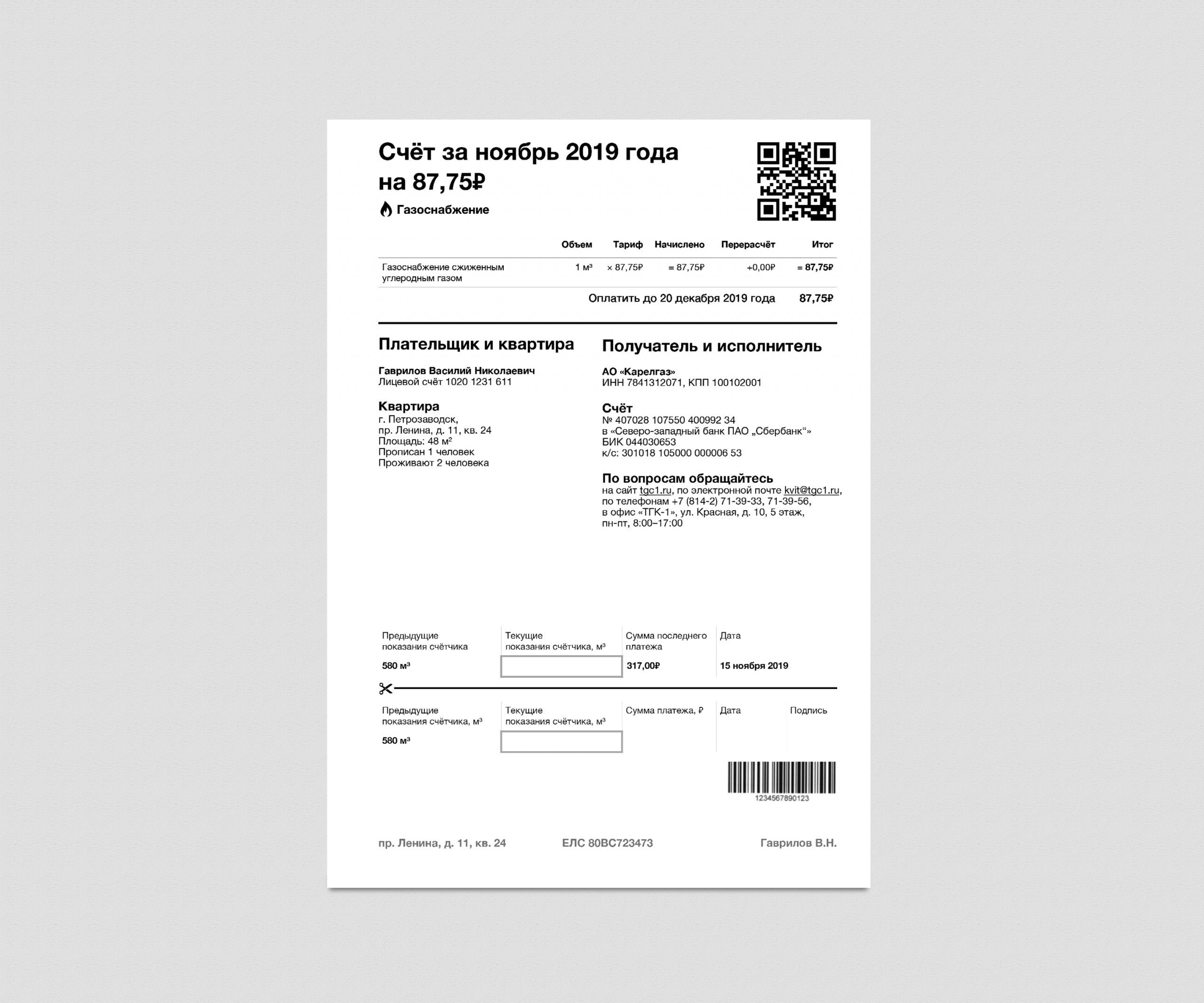
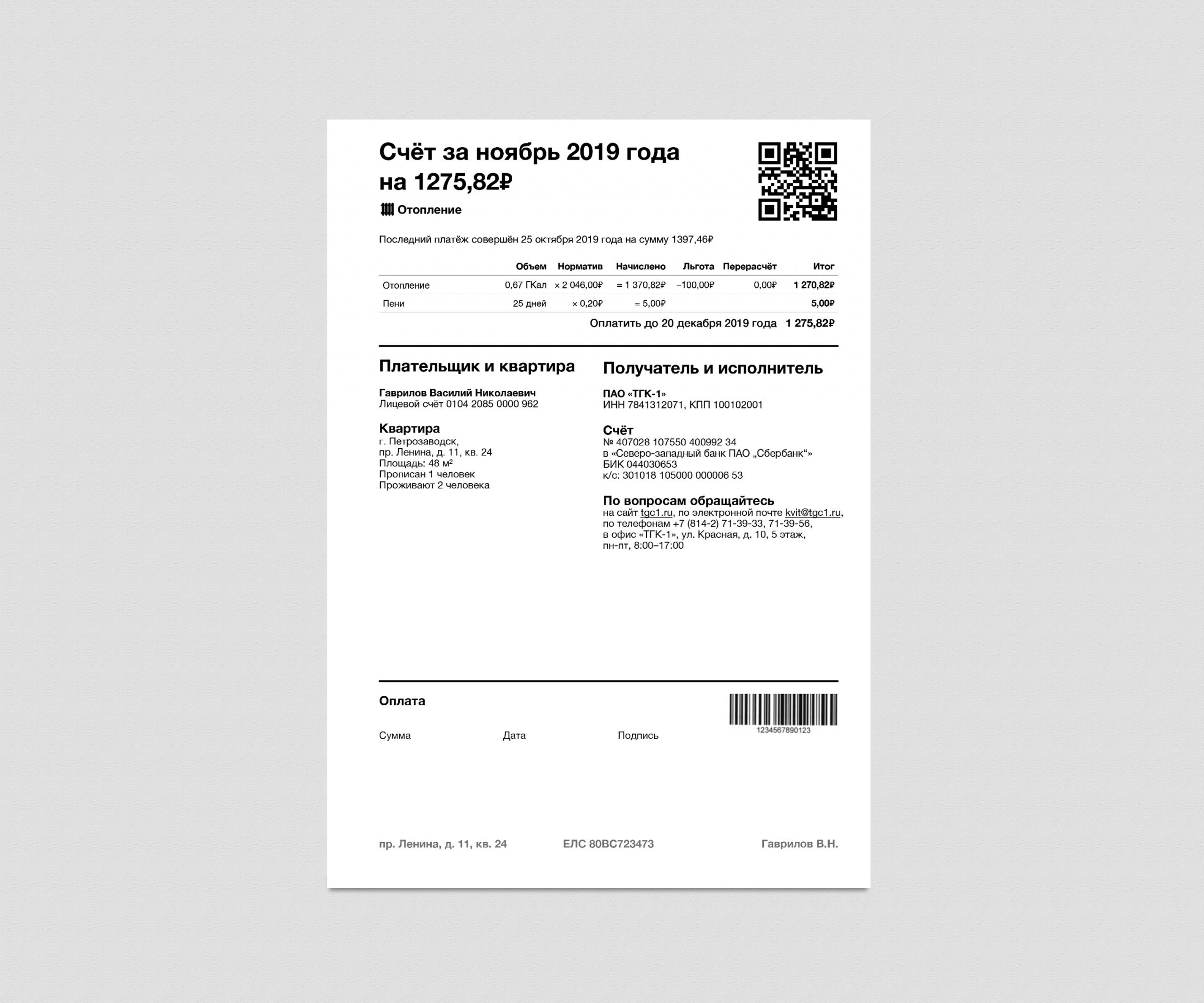
Мы с Ритой Коржавиной запилили новый дизайн счетов за квартиру.

В современных счетах не разберёшься даже в том, за что ты платишь и сколько. Часть информации дублируется многократно, а размер шрифта настолько мелкий, что ни одна бабушка не прочитает.
Мы решили начать с главного: написать крупным кеглем сумму счёта, месяц и за что ты платишь. Тут же разместили QR-код, как самый удобный способ оплаты. Этого уже достаточно для того, чтобы оплатить счёт.
Ниже сама платёжка: сколько ты платишь и за что и по какой формуле. Для того, чтобы понимать способ расчёта мы добавили знаки математических операций в ячейки и выделили итог жирным. А ещё ниже сгруппирована вся информация о плательщике и получателе, прямо как в договорах. Для каждого счёта информация может отличаться, поэтому это самый большой блок с пустым местом, чтобы скорректировать текст было легко.
Отрезная часть и все показатели, которые нужно заполнить — в самом низу. Если оплатить платёжку в банке, она всё равно останется похожа на документ, а не на отрывной талон.

В особенности интересно, что та сумма, которую ты должен заплатить по счёту в текущих квитках называется «Долг». Формально это верно, и даже в каких-нибудь бухгалтерских документах так и называется, но в мире клиента — это когда ты должен что-то за что-то из прошлого, ведь как ты мог заплатить до получения счёта? Мы избавились от этого слова.
Пени мы включили в общий список услуг, так все платежи сразу перед глазами.

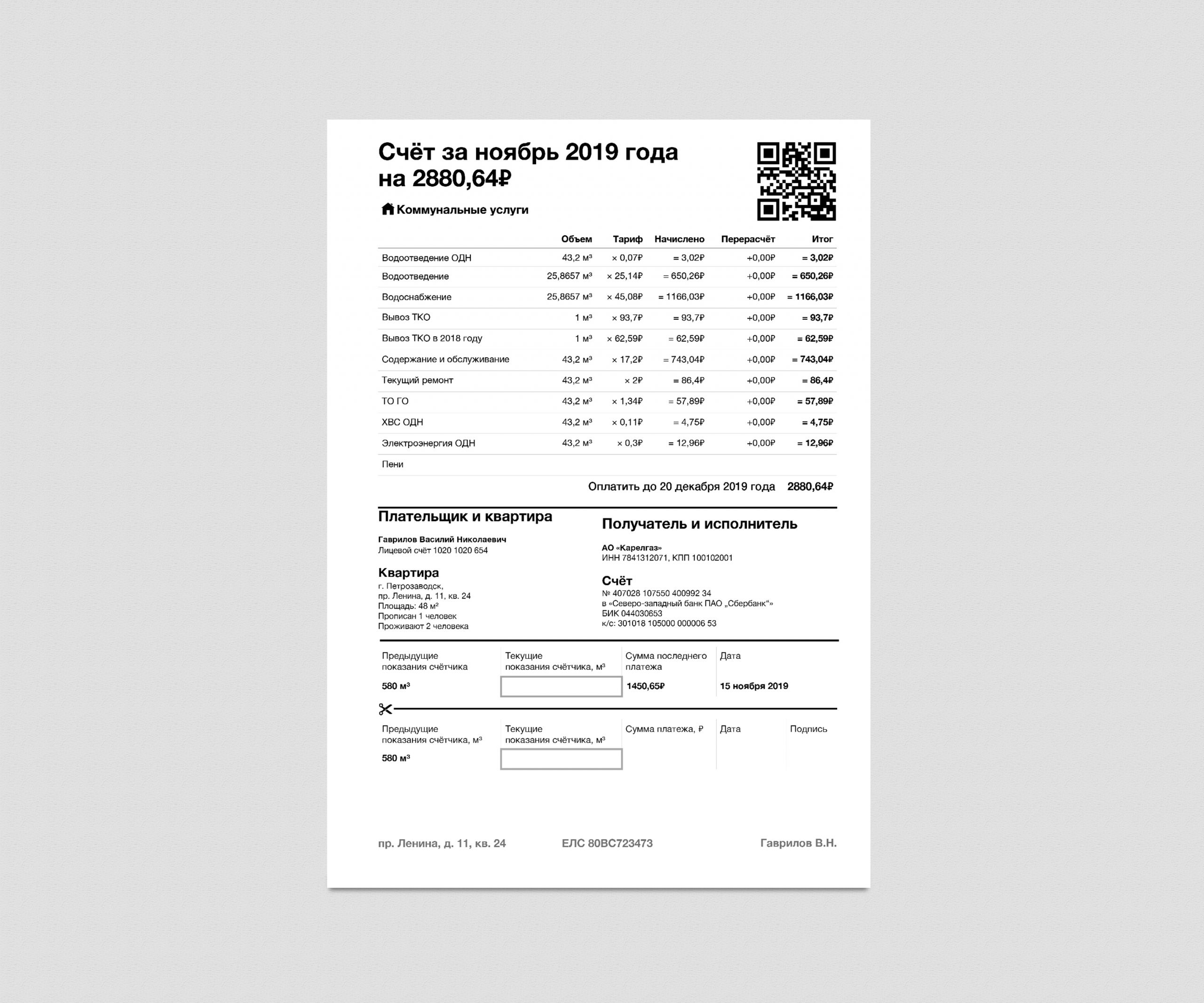
А ещё бывают как маленькие счета, так и огромные, которые перераспределяют среди нескольких организаций. Тогда блок с информацией о плательщике и получателе сдвинется ниже, а над ним уместиться большая таблица:

Пару раз я чуть было не заплатил по чужому счёту потому, что его положили в мой ящик, ане обратил внимания на указанные фамилию и квартиру. Теперь на каждом счёте есть нижний колонтитул с адресом, лицевым счётом и фамилией, чтобы их было просто найти и тебе, и почтальону. А ещё счёт можно свернуть вдвое или втрое и запечатать, оставив только нижнюю строку, все данные об оплате будут скрыты от посторонних глаз.
Кто скажет, о чём мы не подумали?
Когда я был в летнем лагере в школе, в столовой на входе стояли раковины, мол, помой руки сразу как пришел. Хочу, чтобы в фастфудах было так же. Зашёл, помыл руки, сделал заказ, поел, ушел. А так получается, что нужно сначала в туалет зайти, там ещё очередь, сам он в дальнем конце. А когда сделал заказ один, то уже и вообще руки не помыть, не пойдешь же с подносом. Особенно это важно там, где код от туалета на чеке пишут.
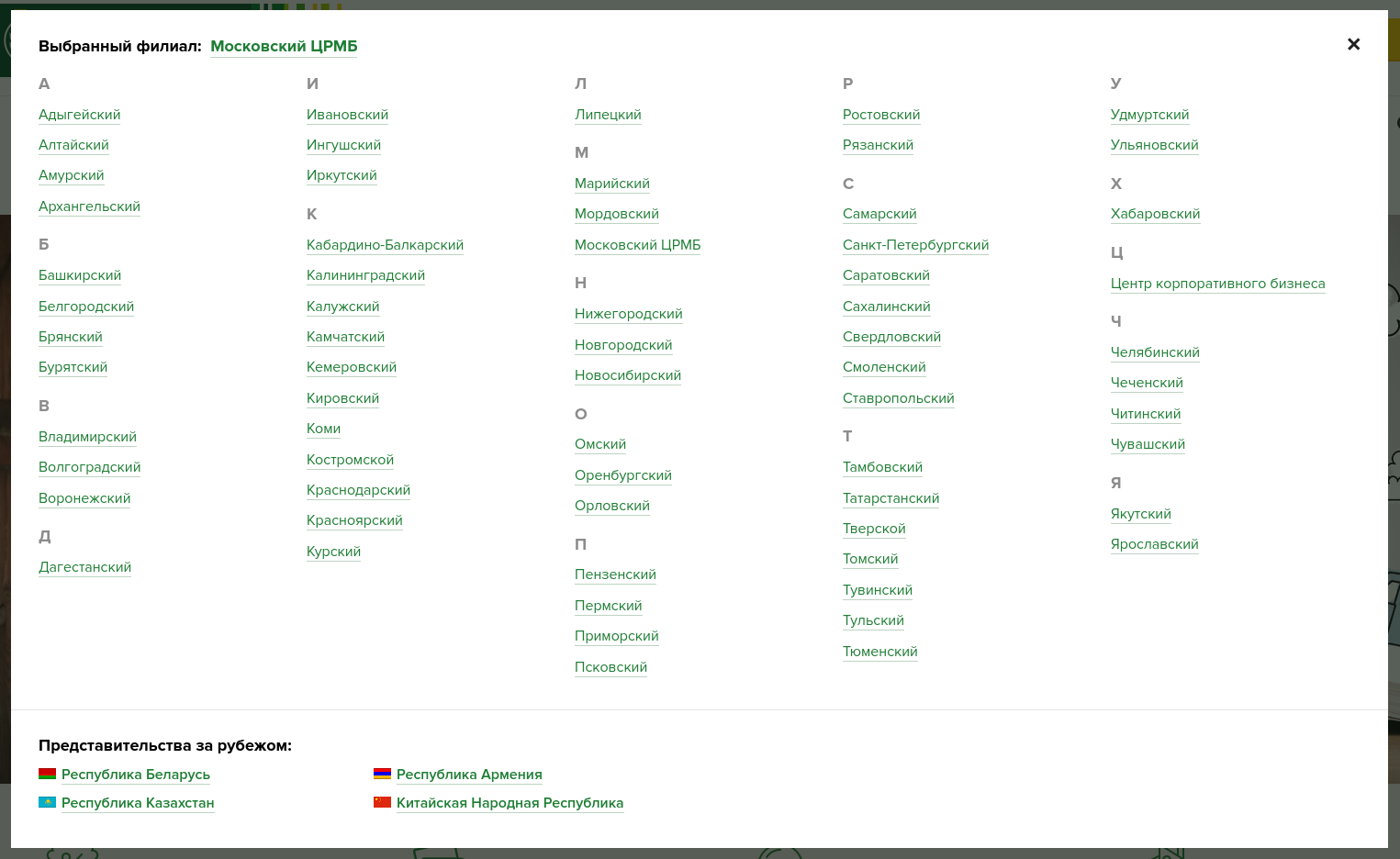
Захожу я тут как-то на сайт Россельхозбанка, он такой стильный и современный, хорошо. И хочу выбрать свой регион: ну Карелию там, или Петрозаводск. И вижу:

Карелии-то и нет! И поиска нет, поэтому нужно глазами перепроверять. И нету ни на К, ни на Р, ни на П. Но я точно знаю, что банк-то в городе работает.
Звоню на горячую линию, жду 10 минут, рассказываю об этом, и мне отвечают, что это же крайне логично: это выбор филиалов, у нас Карелию Вологду и Мурманск обслуживает Санкт-Петербургский филиал. К сожалению, догадаться об этом не звоня в поддержку невозможно.
Простым хорошим решением тут, конечно, было бы вывести под названием филиалов регионы, которые они обслуживают и сделать текстовую фильтрацию, но настоящая проблема не в этом.
Проблема в том, что это только внутри банка есть какие-то филиалы, регионы обслуживания и так далее. Для клиента есть банк, и город, где он живёт. Поэтому заставлять пользователя выбирать филиалы не нужно, а нужно дать выбрать свой регион и перенаправить на нужный филиал автоматически.
Это называется «быть в мире клиента, а не компании».
Максим Ильяхов, к примеру, пишет о том, как придумывать тексты в мире читателя
Другие части про выбор региона:
Проблема с республиками
Остальной мир
Короче, я живу в Республике Карелия, так она прямо официально называется. Но я вжизнь так не говорил никогда, и говорю, что живу в Карелии.
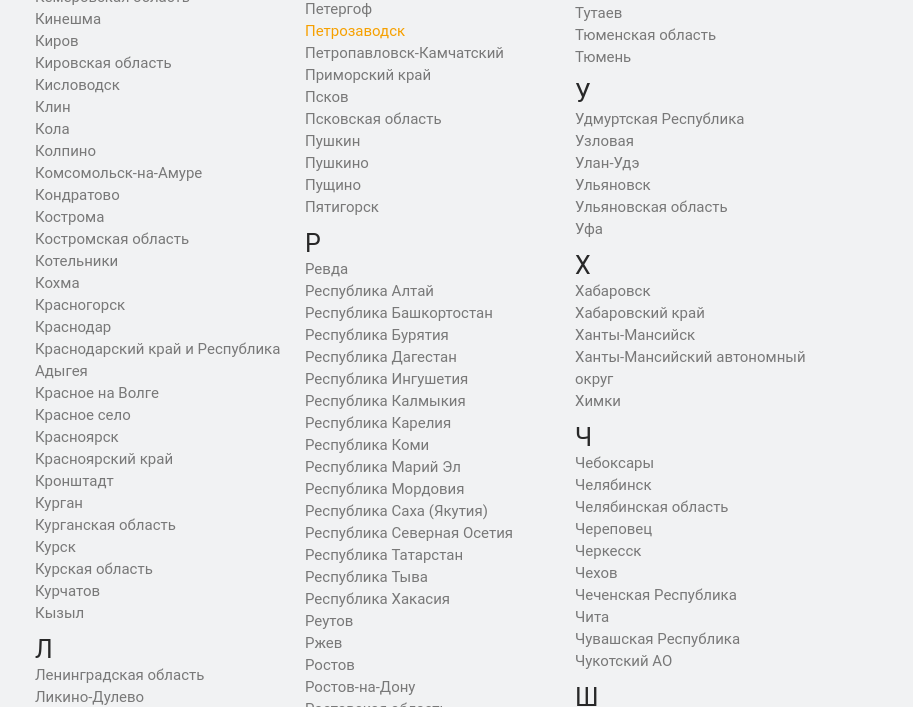
Естественно, я хочу найти свою республику в любом списке на букву К. Как и тувинцы на букву Т, а дагестанцы — на Д. Но почти на всех сайтах при выборе региона республики на букву Р. Вот, например, у Билайна:

Как так, что за бред? Нужно просто написать: «Карелия», «Калмыкия», «Марий Эл» и всё. Ну если начальство требует, чтобы всё было официально, можно написать «Карелия, республика».
У Билайна-то вообще издевательство: в списке есть и Республика Карелия и Петрозаводск, но они отдельно. Выбрать Карелию, и понять потом, что нужно было выбирать Петрозаводск решительно невозможно.
Другие части про выбор региона:
Регионы и филиалы
Остальной мир